Too Many Redirects
It started with a simple question:
Ever come across a suspicious short URL and wanted to know where it really goes?
I'd just encountered one too many bit.ly links, and decided that I wanted to know where it went before I clicked on it. It's a simple exercise to find out (you can probably do it in one line in Linux, for example), but I thought I'd use it as a way to learn something new.
AngularJS is a framework for single page web applications, and I've been wanting to learn a bit more front-end technology for a little while. Anything to give my javascript knowledge a boost would be helpful, too.
After reading more than a few How-To articles, I was able to cobble together a simple web application for tracing the redirect logs of a given URL.
I found that each individual how-to raised more questions than it answered, but by combing through a few of them I was able to get things sorted out. The main challenge was understanding how the "ng-*" data parameters activated regions of a page & tied them to the proper controller. To be honest, I'm still a little bit fuzzy on the cleanest way to handle that. Moreover, by having an application in mind before following a how-to post, I found it difficult to synthesize the behaviour I wanted from the concepts and snippets in the how-to articles - they all had their own end goals in mind, which didn't entirely line up with my application's concept.
The articles I found most useful:
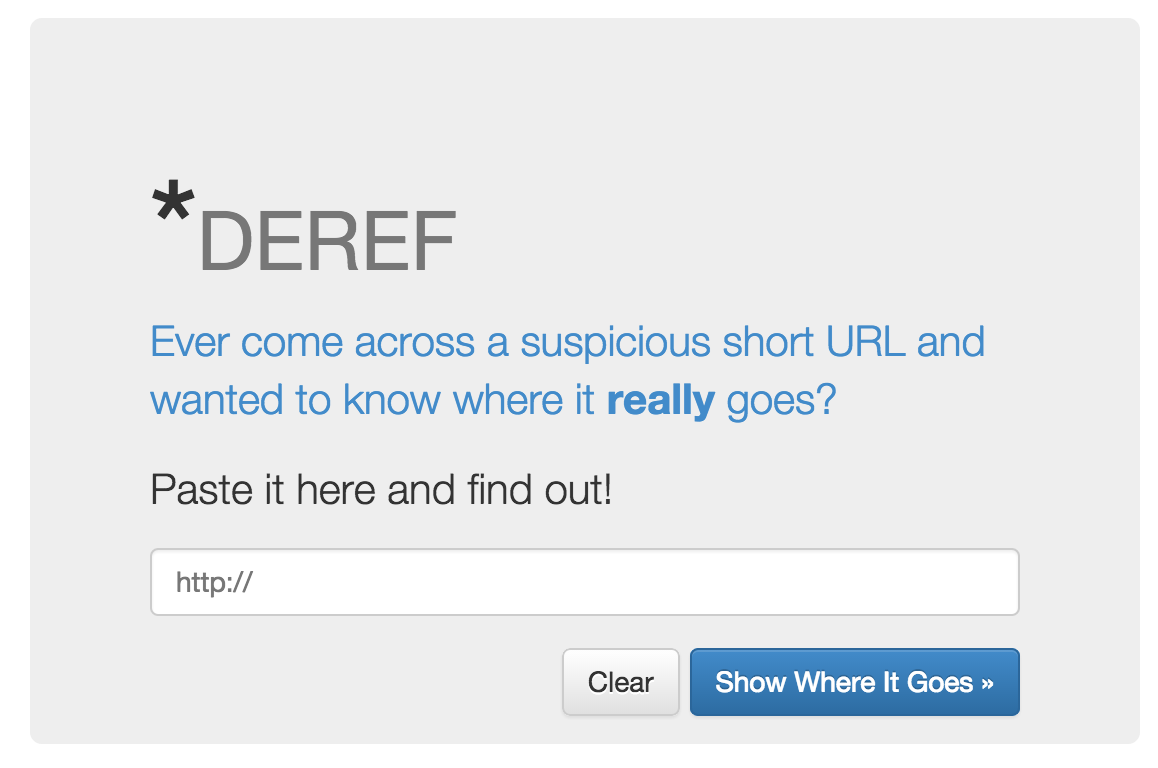
With all that squared away, a bit of Bootstrap magic got the interface ready to go:

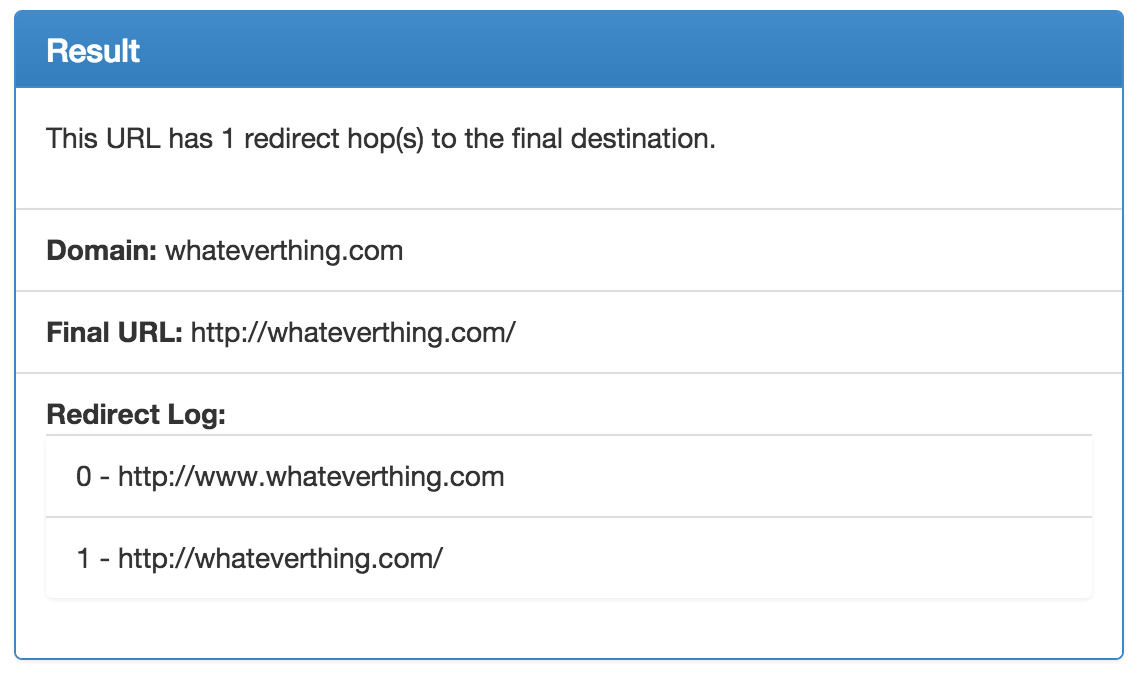
The "Show Where It Goes" button drops into an AngularJS controller, overriding the default form submit. The controller talks to my "/deref" endpoint on the Silex side of things, and receives a JSON output containing the resulting redirect log - or else an error message.
AngularJS's neat Model logic automatically fills in the fields in the results box:

Since there isn't a full page refresh when the form is submitted, the results box just pops up beside the form.
Normally I would host a demo of the app and let you click straight over, but given that it's actually going out and talking to remote servers based on user input, I wouldn't be comfortable with the liability if the hosted instance were to be abused.
UPDATE: I decided I'd take a shot and put up a hosted instance, so now you can give deref a spin at http://deref.link (please be kind)
To check out the project source or host your own copy, head over to the GitHub page, which has some installation and usage instructions.
I'm working on a Silex book!
The book will cover the concepts, features, and philosophy of Silex, a PHP microframework. Other technologies and libraries (such as Twig and Imagine) will be explored as well.
Sign up & be notified when the book is published on LeanPub.
Sign UpPublished: December 6, 2014
Tags: dev, development, coding, silex, bootstrap, composer, angularjs
 About Me
About Me