Wordpress: Setting Sail Without a Clew

Recently I became the Membership Director of the Sooke Sailing Co-Operative, which I joined last year as a way to get out on the water without the hassle of having to buy a boat. With this new role also came the duty of Webmaster. The co-op has a small membership roster, and the hope is that recruiting new members will unlock more adventures and more boats.
Part of this growth goal means rebuilding the organization's website. After hearing from other members about what they felt would be best for the site, Wordpress seemed like the clear software choice for this. I thought, it's easy for everyone to work with, and the support for themes and plugins should make it a cinch to set up.
Oh, what a fool I was, thinking it would be straightforward and simple to get a nice looking site up and running.
I haven't touched Wordpress for over a decade. And although much wrangling and swearing ensued, I must admit, the final product is pretty decent. Despite the wrinkles I encountered, WP itself seems pretty solid.
Here are some notes from the setup process. I hope that anyone setting up an organization/club website in the future won't have to struggle with the same issues I did. And if you do hit some wrinkles, please reach out - I'm on Twitter (@beryllium9), Mastodon (@kboyd@phpc.social), and PolyWork (@beryllium), and I'm happy to help.
Members-Only Content
Wordpress doesn't come with a way to handle members-only content out of the box. It requires a plugin, and a lot of the available plugins for this seem to tie directly into paid providers for access management. That's not really something that a small club can shell out for.
One non-paid plugin I found is a helpful little number named 'Content Control'.
This plugin proved useful in two ways: Firstly, for creating members-only content, and secondly for being able to lock the whole incomplete website behind a content wall. Very useful for that messy "under construction" phase.
The Members-Only Rule
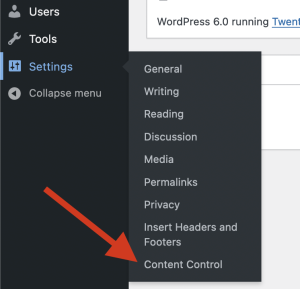
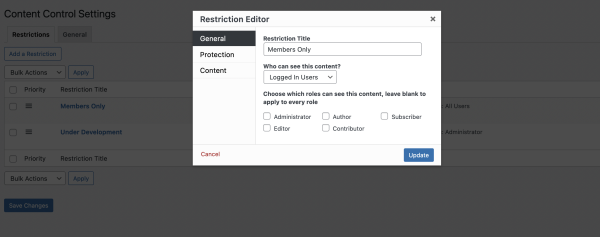
When installed and activated, Content Control subtly shows up at the bottom of the Settings menu. On its main page (the Restrictions tab), I began by adding a Restriction with the title "Members Only".

The plugin asks "Who can see this content?", so I indicated that users must be logged in to see the content. You could limit it further to Administrators, Editors, Authors, Contributors, or Subscribers, depending on how you use Wordpress Roles in your club. I do wonder if there is a way to customize these roles - maybe I'll look into that later, they seem to be internal to Wordpress.

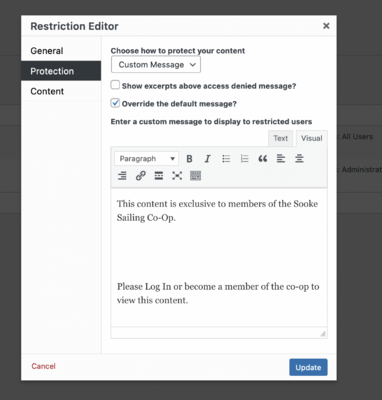
In the "Protection" tab of the Restriction Editor, there is an option to "Choose how to protect your content". By default this is set to "Redirect", and applies the additional "Where will they be taken" option of "Login & Back". Presumably, Login & Back means that the user will be bounced back to the now-unlocked page once they've logged in successfully.

Instead of accepting the defaults, I customized this by setting it to "Custom Message" and then wrote some custom text about how a user should log in or become a member of the club. One of the rough edges of this plugin came to the surface when I tried to add a Login link. The URL ended up being weirdly quoted in a way that could only ever cause a 404, and I wasn't able to correct that. I ended up removing the links entirely and then filing an issue on the project's GitHub page.
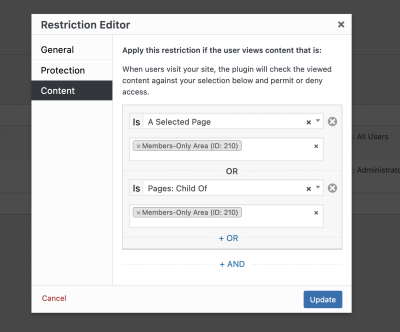
On the "Content" tab, I added two rules:
- Apply this restriction if the user views "A Selected Page", which let me choose the "Members Only" page I had created.
- Apply this restriction if the user views "Pages: Child Of", which again let me choose the "Members Only" page.

With this configuration, the Members Only page and all of its child pages will be blocked by the Content Control plugin. In theory, at least - there may be some bugs to be discovered at a later date.
The Under-Development Rule
This rule was much the same as the Members Only rule, except I limited who could see the content to the role of "Administrator". I also set it to redirect to a custom URL of the "old" website, so visitors would be none the wiser if they poked around.
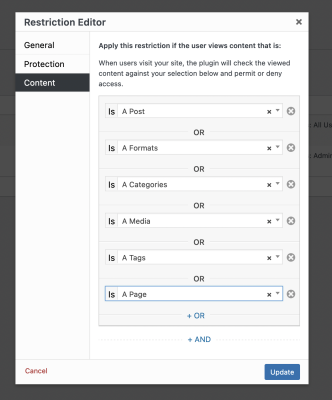
Under the Content section, I added restrictions for all of the major content types:
"A Post""A Formats""A Categories""A Media""A Tags""A Page"

This allowed most of the content to be off-limits while design work was in progress.
Design Work
This was where the pain lived. Huge learning curve. I'm still not 100% happy with the results, but at least now I have some idea of the danger zones as well as the advantages of the "Site Editor" tool for editing blocks.
I'm not exactly sure what made it so painful, because in theory the concept is straightforward: Pages are styled according to Templates, and Templates are assembled from reusable Template Parts. It's a great approach.
Unfortunately, somehow it became utterly broken in my installation.
There seemed to be two copies of the header and footer Template Parts, and they all belonged to the Twenty Twenty Two theme. There were several page templates available, also belonging to the theme. But I got caught in seemingly endless loops where updating a template wasn't reflected on a page, or updating a Template Part wasn't ever saved to disk.
Yet, somehow, I was able to cobble together a design. And then another strange thing happened.
All of the Templates and Template Parts reset to the "stock" version that I had started from. All of my changes were gone ... but my pages still loaded as if the changes were there.
I was stuck: I had a design I was reasonably happy with, but no way to edit it or fine-tune it.
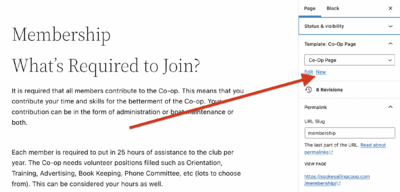
I basically had to start from scratch. I created new Header and Footer Template Parts specific to my site - not a bad thing, really, but having to start from a blank slate was rough. And then when I tried to create a Template, the system allowed me to make a template called "Front Page", but then the add template button disappeared (???). It took a fair amount of struggling to eventually realize that there was a working "New" button in tiny text below the template selector inside the site editor. From there, I was able to create a new Page template to go along with the Front Page one.

At that point, I was off and running for fixing the consistency issues. All of the templates and template-parts seemed to be firing on all cylinders.
And then I hit a bunch of CSS styling issues. It turned out that somehow the theme I had initially used was injecting inline CSS on some page templates, but not others. So when it came time to do responsive styling and aligning content - nothing was working the way it was supposed to. I eventually had to make an edit to the theme's style.css file to fix two issues, and got so fed up with a third issue that I cursed it out and opened Photoshop to fix it manually.
Hiding the Title
For whatever reason, Wordpress just loves to put the Title as an <h1> heading on each page. This can get awfully redundant in some cases, and visually incongruent in others. I couldn't find any way in the Site Editor to modify the templates to prevent this, which was very strange and frustrating.
A duckduckgo search revealed that some folks have encountered this before. I ended up borrowing a CSS trick to hide the redundant title. Eww. But it worked.
Adjusting the Height
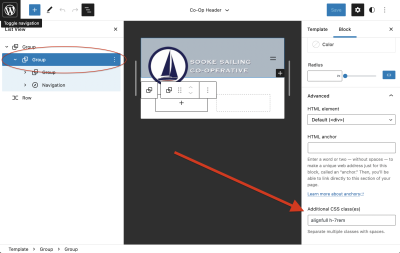
When constructing the new site's navigation bar, I was having trouble synchronizing the appearance of the header between Mobile and Desktop sites. Eventually I got fed up with it and slammed a height: 7rem; declaration into the CSS. Once I added this as a custom CSS class to the problematic shape (a "group") in the Site Editor, it fixed the issue.
Image Frustrations
For my footer, I had two images of different aspect ratios that I wanted to put side-by-side with the same height. This proved impossible, most likely due to layers of responsiveness between "Columns" and "Groups" and "Image" blocks inside the Site Editor.
I eventually got fed up and opened them in Photoshop in order to square them up with each other: I resized the larger one to be the same height as the smaller one, and then I increased the canvas size with a white background to make them the same width.
It's a bit of an odd issue, but it was quite frustrating to try and solve it with the existing tools. It was hard to tell where the pressure was coming from that was causing the math not to add up.
The Big Blow-Up
After noting that the PHP version seemed to be 5.6 - which is very, very old and should never be run in production in the 2020s - I made an attempt to select a new PHP version for the shared host. This was pretty easy to do, so I bumped it to 7.4 hoping it would be a seamless transition.
Again, me, the fool. It was not seamless.
And I couldn't revert it to 5.6 successfully either.
The logs showed that Wordpress was consistently trying to call mysql_connect(), a function that was removed in PHP 7.0.
After severeal minutes of flipping various checkboxes in the very helpful cpanel-based PHP extension picker, I was able to come up with a working configuration. The extensions mysqlnd, nd_mysqli (this was the missing one), and nd_pdo_mysql seemed to unstick things.
I was legitimately very worried for a minute or two, as the 404 page was not showing any of the improvements I'd made. This seemed to suggest that my changes might have been lost AGAIN. So when it started working properly, I was very relieved. But I also had yet another problem to track down.
The 404 Page
Once things were back online, I realized that the 404 page, and presumably other pages in the system, were not properly styled with the site template, header, or footer. In fact, they were styled after the edits that had previously vanished.
Fixing the 404 page turned out to be straightforward. I opened the Twenty Twenty Two 404 template in the Site Editor and updated the Header and Footer groups to point to the custom Template Parts I had created. This took effect on update and seemed to work as I intended, which to be honest surprised me a bit, but no complaints.🙂
I decided to try doing this with the other Twenty Twenty Two templates, just in case it would help smooth things over in the future. Everything seemed to work smoothly.
The Big Move
The final step was to launch the site, by moving it from /wp/ to the root level.
This proved to be super simple, nary a hiccup, thanks to Softalicious. It has a "clone" feature for Wordpress sites, and I was able to clone the fully configured installation into the root.
It basically just worked. There were only a few links I'd hard-coded to the old location that I had to manually update.
In Conclusion
It was a real relief to cross this off my ToDo list. I needed a win after a dark few months. This was a frustrating project, yes, but I powered through and got it done.
Oh, and a funny thing happened while I was midway through the "Big Move". Wordpress spontaneously upgraded itself from 5.9.3 to 6.0 (which had been released that same day), and ... it was totally seamless. Incredible engineering work on their part, IMHO.
To check out the new site, head over to https://www.sookesailingcoop.com/, and if you happen to live in the Sooke/Metchosin/Langford/Colwood/View Royal area, consider becoming a member!
Published: May 25, 2022
 About Me
About Me